苹果菜单放大效果
苹果放大菜单效果主要是运用了三角函数的知识,其实三角函数在编程中应用的还是非常广泛的,而且个人觉得也非常的实用,之前我写的css旋转真实坐标的转换也是运用了三角函数,那么如果利用三角函数的知识来实现苹果放大菜单效果呢?
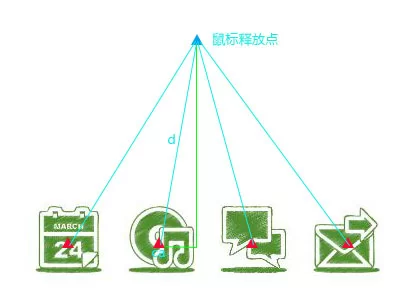
接下来,我们先看一张图:
要实现这个效果,首先我们需要知道鼠标释放点和每个菜单项中心点之间的距离d,根据上图,通过三角函数我们可以轻松的计算出距离d,然后我们将每个菜单项中心点距离鼠标释放点的距离除以一个阈值,可以得到每个菜单项和鼠标释放点之前的一个相对比例,而且我们可以发现离鼠标距离越近的菜单项比例越小,但是最终的效果是离鼠标距离越近的菜单项更大一些,所以我们用1分别减去距离比例,剩下的工作就很简单了,用图片的高宽分别乘以这个比例就是我们最终需要的结果。
最终代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Apple Menu</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#main {
width: 288px;
position: fixed;
bottom: 10px;
width: 100%;
text-align: center;
}
#main img {
margin: 0 8px;
}
</style>
</head>
<body>
<div id="main">
<img src="b3.png" width="72px">
<img src="b4.png" width="72px">
<img src="b8.png" width="72px">
<img src="b9.png" width="72px">
</div>
<script type="text/javascript">
var imgs = document.querySelectorAll('img'),
main = document.querySelector('#main');
window.addEventListener('mousemove', function(e) {
var ex = e.pageX, ey = e.pageY;
imgs.forEach(function(img) {
var cx = img.offsetLeft + img.offsetWidth / 2,
cy = img.offsetTop + img.offsetHeight / 2 + main.offsetTop,
deltaX = ex - cx,
deltaY = ey - cy;
var distance = Math.sqrt(Math.pow(deltaX, 2) + Math.pow(deltaY, 2)),
scale = 1 - distance / 300;
if (scale<0.5) {
scale = 0.5;
}
img.style.width = 144 * scale + 'px';
img.style.height = 144 * scale + 'px';
});
}, false);
</script>
</body>
</html>-
 支付宝
支付宝 -
 微信
微信

 腾讯安全中心网站备案信息查询API接口源代码
腾讯安全中心网站备案信息查询API接口源代码 苹果菜单放大效果
苹果菜单放大效果 自定义微信分享内容
自定义微信分享内容 如何去掉IOS系统对页面数字的自动识别样式
如何去掉IOS系统对页面数字的自动识别样式 防止其他网站通过iframe嵌套自己站点的两种方式
防止其他网站通过iframe嵌套自己站点的两种方式 js事件穿透实现
js事件穿透实现 使用原生JS监听浏览器的前进后退事件
使用原生JS监听浏览器的前进后退事件 漂亮的简易网站弹窗源码分享
漂亮的简易网站弹窗源码分享